元ネタはこちら>>
色の基礎知識
いい感じの配色にしたいんだけど、うまくいかない、また同じような配色や色の作品ができてしまった……そんな経験はありませんか。
配色についてはルールがあり、激しくハズさなければうまくいきます。
またマンネリを感じている方には新しい配色バリエーションを取り入れることによって脱出することができます。
また色には、イメージさせる言葉があります。それをヒントにイメージを創作してみるのもいいと思います。
配色は、色の基礎知識が理解できていれば、グンとわかりやすくなります。今回はその色の基礎知識についてまとめます。
色はなぜ『色』として見えるのか?
そもそも、色はなぜ『色』として見分けることができるのでしょうか。
真っ暗な部屋や、薄明りくらいしかない状態では、ものの形はぼんやりわかっていても色まではわかりません。色を感じるためには、『光』が欠かせません。
私たちが、普段見ているものの色は、物体が光の一部を吸収し残りを反射した『反射光』なのです。
たとえばリンゴに光が当たると、青や緑などの光(短~中波長)を吸収し、赤色(長波長)を反射します。
この長波長(赤)が多く目に届くため、リンゴが赤いと感じるのです(下図参照)。
色の基礎知識
- 色相
色相は赤、黄、緑、青、紫といった色の違い。

- 色相環
色相の総体を順序立てて円環にして並べたものを色相環(しきそうかん)と言う。色相環上では、補色を反対の位置に設ける。(赤←→緑)(黄←→紫)
現代ではマンセル表色系などのように、赤から始まるものが多い。 - 彩度彩度は色の鮮やかさを意味する。たとえば、絵の具に例えるなら白と黒が全く混合しないものが最も彩度が高い。

- 明度
明度は色の明るさを意味する。白が最も明度が高く、黒が最も低い。

色相・明度・彩度から色を選ぶには?
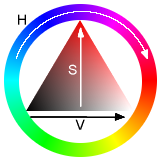
色相、明度、彩度なんてRGBじゃ見たことない……という方は、カラーを「HSB」に変更してみましょう。
このカラーモードを使うと、たとえば彩度と明度を変えずに色相だけを赤から青に変更できます。
- H(Hue)……色相(角度で表現します。0°=赤になります)
- S(Saturation)……彩度
- B(Brightness)……明度※V(Value)と表現されている場合もあります
- HSB(HSV)の色空間
色に対する一般的なイメージ

【赤を連想する言葉】
血、生命、火、力、愛、女、情熱、勇気、攻撃、など
精神や物事の盛り上がりを示すイメージに利用されます。また人の目をひくことから、安売りやセールなどの購買意欲を高めるときなどにもよく使われます。危険への注意などに赤が使われることがあります。また、心拍数を上げ、食欲を増進させる働きもあります。
ネガティブなイメージは衝動や、暴力、怒りなどを表現します。

【橙を連想する言葉】
温暖、快活、陽気、幸福、誇り、野心、忍耐など
赤よりも穏やかな、親しみやすい快活さをイメージする色です。また、健康的でにぎやかな雰囲気もあります。暖かさを感じさせる色です。

【黄を連想する言葉】
太陽、穀類、金、注意、活発、明快、乾燥、王位など
気分が明るくなるような明快さがあります。穀物が実ると黄色くなることから、「豊穣」「金」などを表すこともあります。また、黒字に黄色文字は非常にめだつことから、警告看板などに使用されます(踏切など)。

【緑を連想する言葉】
植物、自然、安全、健康、平和、新鮮、エコロジーなど
リラックス効果や、安心感のイメージです。山や森などの自然のものを想像しやすいため、ナチュラルなイメージにもなります。白と組み合わせると薄暗い環境でも識別されやすいことから、非常口の看板に使われています。

【青を連想する言葉】
水、月、冷静、知性、未来、憂鬱、寒冷、男など
癒しや水辺のイメージです。さわやかなイメージの反面、冷淡なイメージにもなります。
落ち着いた印象をあたえることから、信頼や常識をイメージさせます。また食欲を減退させる心理効果もあります。

【紫を連想する言葉】
王位、高貴、正義、優雅、神秘、節制など
高貴とカリスマ性をイメージします。律令時代の日本などでは、主に皇族やそれに連なる者にしか使用できませんでした。海外では高位の司祭が身に着ける色です。紫色はパープル(赤紫)とバイオレット(青紫)の2種類あります。

【白を連想する言葉】
善、雪、無、真理、清潔、純粋、無罪、無知、賛成など
シンプルで、清潔感のある印象を与えます。ピュアなイメージもあります。天使や花嫁の衣装イメージです。

【灰を連想する言葉】
中立、不潔、陰鬱、不変、沈静など
どのような色にも合うため、中立のイメージがあります。陰鬱や寂しいイメージにもなります。

【黒を連想する言葉】
夜、悪、死、武勇、汚濁、有罪、炭、富裕層など
死や悪のイメージの他、フォーマルや高級のイメージもあります。また何色にも染まらないことから裁判官の法服の色に採用されています。
配色の基本
ベースカラー、サブカラー、アクセントカラー
ベースカラー、サブカラー、アクセントカラーの考え方をベースにすると、とっかかりやすいかと思います。
- ベースカラー
その名の通り、ベースとなる色。一番色の面積が大きい。一般的に、明度が高く、彩度が低い淡い色を採用する(※)と構成が楽です。※デザイン意図によってはこの限りではありません。 - メインカラー
イメージの中心となる色。ロゴやテーマカラーがある場合はそれを採用します。たとえばハロウィンだったら、かぼちゃのオレンジなど。 - アクセントカラー
メインカラーの補色を選ぶとよい。雰囲気を引き締めるのに役立ちます。
まずはそれぞれ1色づつ、計3色程度の組み合わせをイメージに合わせて構成してみましょう。
補色とは色相環の向かいにある色です。赤←→緑、黄←→紫など。各アプリケーションでの補色の見つけ方は後述します。
配色カードを持っている場合は、色番号に+12(もしくは-12)したものが補色です。

ちなみに配色カードは大体の色のイメージを掴む方法としては便利です。一口に赤といってもどんな赤なのかわからないので、見て選んでもらうことができます。(ただし直接RGBやCMKYとして使えないのがつらいところ……)
補色の見つけ方
補色とサラッと書きましたが、アプリケーションのRGBスライダから補色を見つけるのは難しいです(※)。
HSBスライダから簡単に補色を出せます。
※RGB値から計算で求められます。
- Photoshop

HSBスライダを利用します。
H(Hue)は色相環を表していますので(一周360度)、元の色の値に180をプラス(マイナス)することによって補色を求められます。 - Illustorator(CS4)
カラーパレットに「補色」機能があります。

【参考:補色の計算方法】
一応計算すれば求められなくもない……です。
ピンクのRGB値の最大値と最小値を合計します。
227+50=277
それぞれの値を最大値と最小値の合計の値から引きます。
(R)277-227=50
(G)277-50=227
(B)277-120=157
この値(R:50、G:227、B:157)が補色のRGB値になります。
画像下の緑のRGB値と合致しました。
参考アドレス:補色のRGB値を計算する – 残像ブログ
面積配分
ベースカラー、メインカラー、アクセントカラーはおすすめの面積配分があります。
ベースカラー70%・メインカラー25%・アクセントカラー5%
基本的にベースカラーの上には、イラストや写真要素、文字等が乗ると考えます。
もしそれぞれの色が間延びした感じがする…、という場合はもう少し細分化してもよいでしょう。その場合、それぞれのカラーと近い色(色相環でいうと近くにある色)か、どんな色とでも反発しない色(グレイなどの無彩色)も可です。
ただ始めからたくさん分けてしまうと後で収拾がつかなくなるので注意。いったん全体を作り上げてから色数を検討した方がスムーズに制作が進むと思います。
色数増やす時間も手間も惜しい!という場合は『グラデーション』を使いましょう。単純に濃淡を与えてやるだけで、奥行きや距離感が表現できます。(結構使えます。)
配色バリエーション
各イメージの5色の配色バリエーションを紹介します。
上記のベースカラー、メインカラー、アクセントカラーの面積比の法則を忘れずに……!
ベースカラーは彩度が低く明るい色(面積70%)、メインカラーはイメージを決定づける色(面積25%)、アクセントカラーはメインカラーの補色(もしくはそれに近い色)(面積5%)です。
とはいえ、慣れてきたらあえて法則を崩してもらってもかまいません。スタートダッシュのきっかけとして、法則を使ってもらえればと思います。
- かわいい・軽い・柔らかい
- ポップ・明るい・楽しい
- かっこいい・クール・男性的
- 穏やかな・温厚な・落ち着いた
- おしゃれ・派手・インパクトのある
- 健康的・おいしそう
- 自然・優しい・エコロジー
- 高級感のある・上品な・優雅な
- 和風・伝統的
- ハロウィン
- クリスマス
かわいい・軽い・柔らかい
かわいいイメージには高明度の明るい色を使います。ピンクを中心に配色すると女の子らしいイメージに。グレイや黒を組み合わせるとおしゃれな雰囲気になります。
ポップ・明るい・楽しい
彩度が高めの色を選びます。多色使いだと、にぎやかさが出てなおいいですね。色相は近いものよりも少し離れたものを選ぶとリズミカルになります。(似たような色より、色の差を極端にする)
かっこいい・クール・男性的
明度と彩度が低いものをベースにします。アクセントカラーで多少彩度の高いものを使うと映えます。寒色(青緑~青紫)を使うと男性的なイメージを出すことができます。

穏やかな・温厚な・落ち着いた
全体的にグレイが混ざったような色合いです。和風の配色と似ていますが、こちらの方が彩度は低く、明度は高いです。全体的にくすんだ感じの色で統一します。
おしゃれ・派手・インパクトのある
白、グレイ、黒にアクセントカラーで彩度の高いものを選びます。アクセントカラーを二色以上選ぶときは、色相も離れている方がよりインパクトのあるデザインになります。
健康的・おいしそう
食べ物を連想させる黄色(卵、パンなど)と緑(野菜)などを中心に配色します。食欲を増進させる赤色をアクセントカラーに使ってもよいですね。発想を転換して、赤色をベースカラーにするのも面白いです。
自然・優しい・エコロジー
土や木の葉を連想させるアースカラーを中心に配色します。空や水をイメージさせる、青色を入れてみるのもよいでしょう。
高級感のある・上品な・優雅な
彩度、明度の低い色をベースに使います。金銀をイメージさせる色もおすすめ。単色で優雅なイメージを持つ紫を入れてみてもよいでしょう。
和風・伝統的
彩度、明度ともに中程度のもので配色します。黒などを入れてみても引き締まります。
ハロウィン
カボチャ色(赤みの黄)と夜をイメージさせる黒や明度の低い色を加えましょう。またにぎやかなイメージを出すために、かぼちゃ色の補色である紫を入れてみてもリズミカルで面白いです。
クリスマス
モミの木の緑、サンタクロースの赤、モールや飾りの金銀の色は外せないところ。日本では冬のイメージで使われることから、彩度、明度ともに中程度のものを使います。補色である緑と赤のセパレートカラーとして雪を連想させる白~グレイもおすすめ。